こんにちは!ももすけです。
いつも、ご覧いただきありがとうございます。
今回は、WordPressのプラグイン『Customizer Export/Inport』の導入方法を解説していきます。
このプラグインを入れると、ブログ全体のデザインを1クリックで簡単に作ることができます。
難しくないので、一緒にやっていきましょう!
プラグインとは

最初に、プラグインって何?と思った方に簡単に説明しますね。
プラグインとは、元々WordPressには無い機能を追加するもののことです。
スマホアプリをイメージしてみてください。
例えば、スマホに動画編集アプリを入れると、動画編集ができるようになりますよね?
それと同じように、WordPressもプラグインを入れることで、自分なりに使いやすくカスタマイズすることができます。
Customizer Export/Inportとは

Customizer Export/Inportは、ブログ全体のデザインを1クリックで整えることができるプラグインです。
このプラグインを使うと、時間をかけてデザインを作ったりしなくても、テンプレートの中から好きなデザインを選んで、簡単に変えることができます。
『テンプレートで好きなデザインがあったけど、色が好みじゃないなぁ』と思いましたか?
大丈夫です!
色は後から変えることができます!
なので、まずは色を気にせずにデザインで選んでみてください。
Customizer Export/Inportの導入方法

ここからは実際に導入方法を解説していくので、一緒にやってみましょう。
まずはプラグインの追加をしていきます。
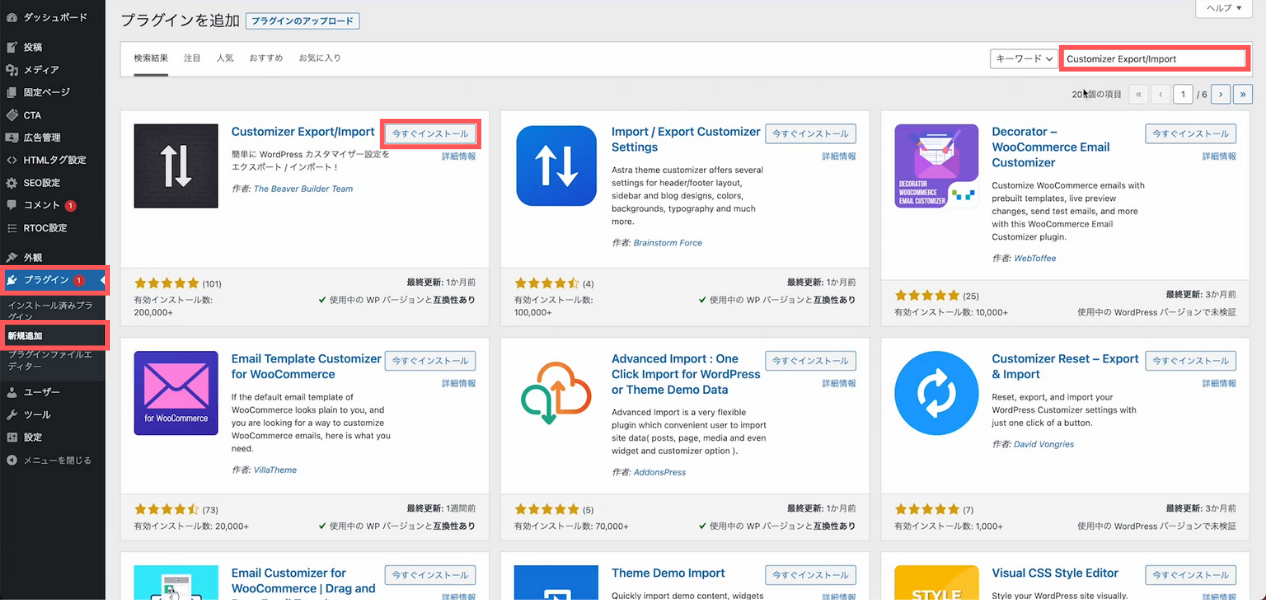
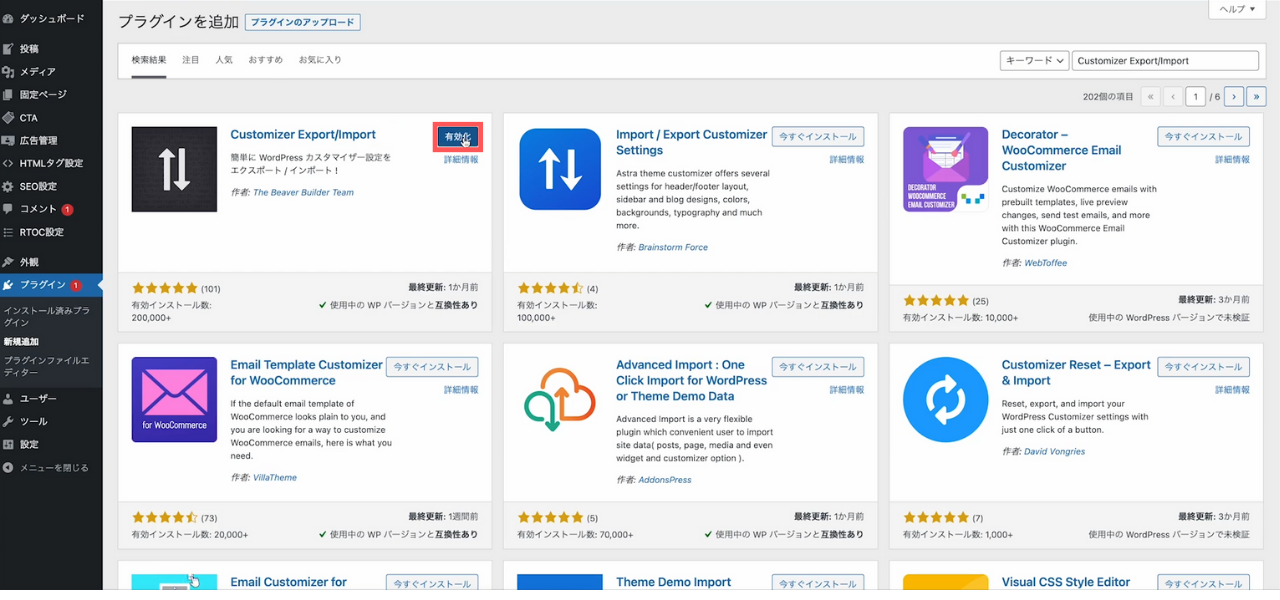
『プラグイン』→『新規追加』とクリックし、キーワード欄に『Customizer Export/Inport』と入力し、プラグインを検索してください。
検索結果に『Customizer Export/Inport』が表示されたら、『今すぐインストール』→『有効化』の順にクリックしてください。


プラグインの追加は、これでできているはずです。
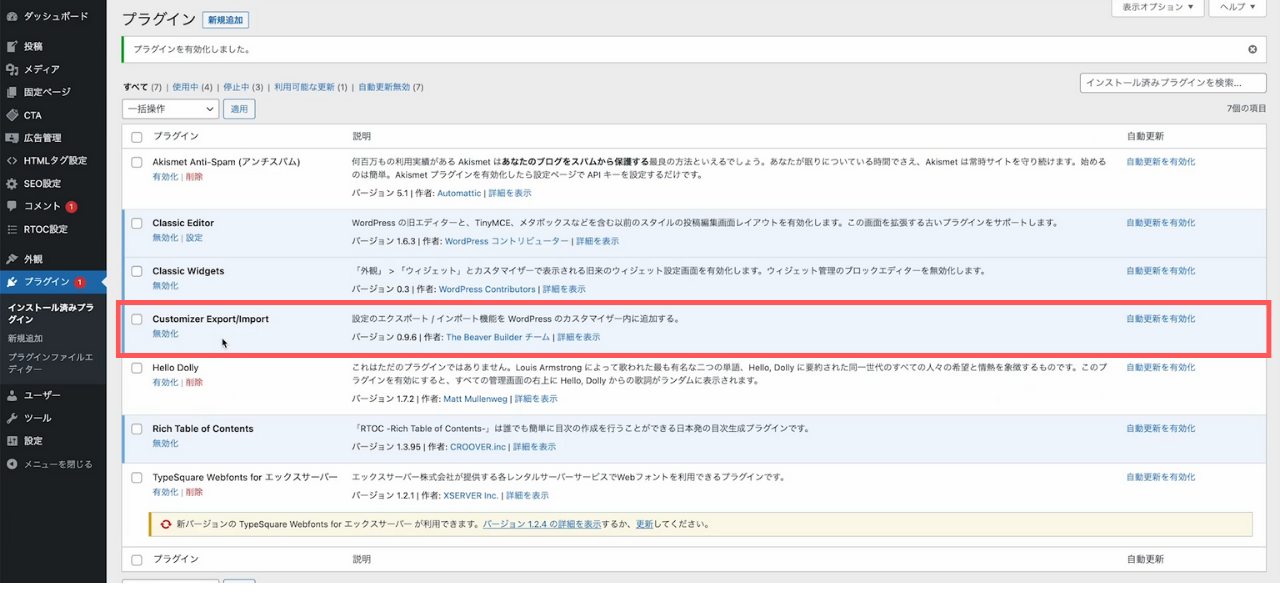
追加ができているか、念のため確認していきましょう。
『プラグイン』のタブをクリックし、『Customizer Export/Inport』を探します。
わかりにくいですが、『無効化』と表示されていたら有効化になっています。

そしたら、好きなデザインを選び反映させていきます。
先に、デザインのファイルをダウンロードしておきましょう。
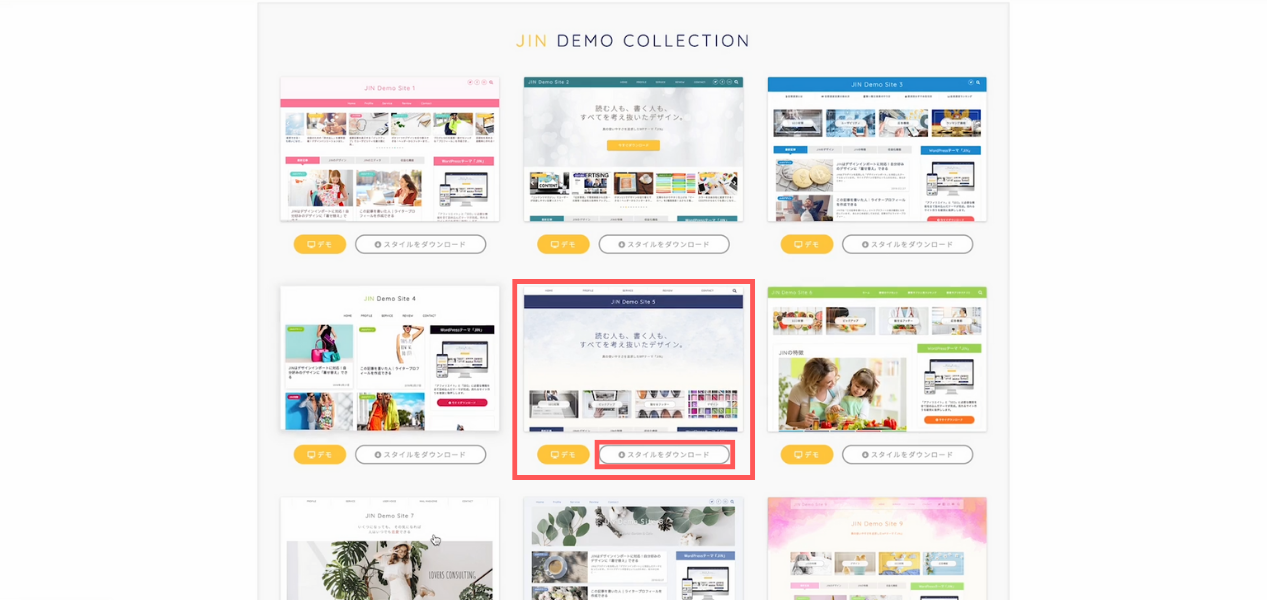
今回はデモサイト5で説明していきますが、好きなデザインでやってみてOKです。
こちらのJINのテンプレートページから、好きなデザインの『スタイルをダウンロード』をクリックしてください。

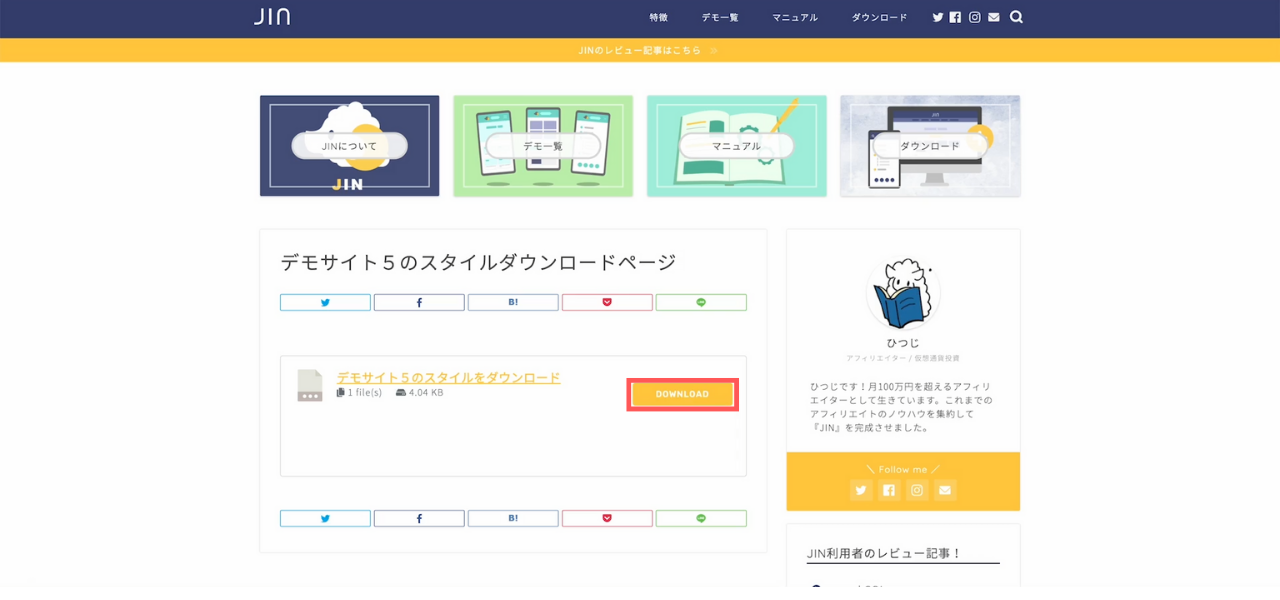
『DOWNLOAD』ボタンをクリックするとファイルのダウンロードが始まります。

ダウンロードができたら、デザインを反映していきましょう。
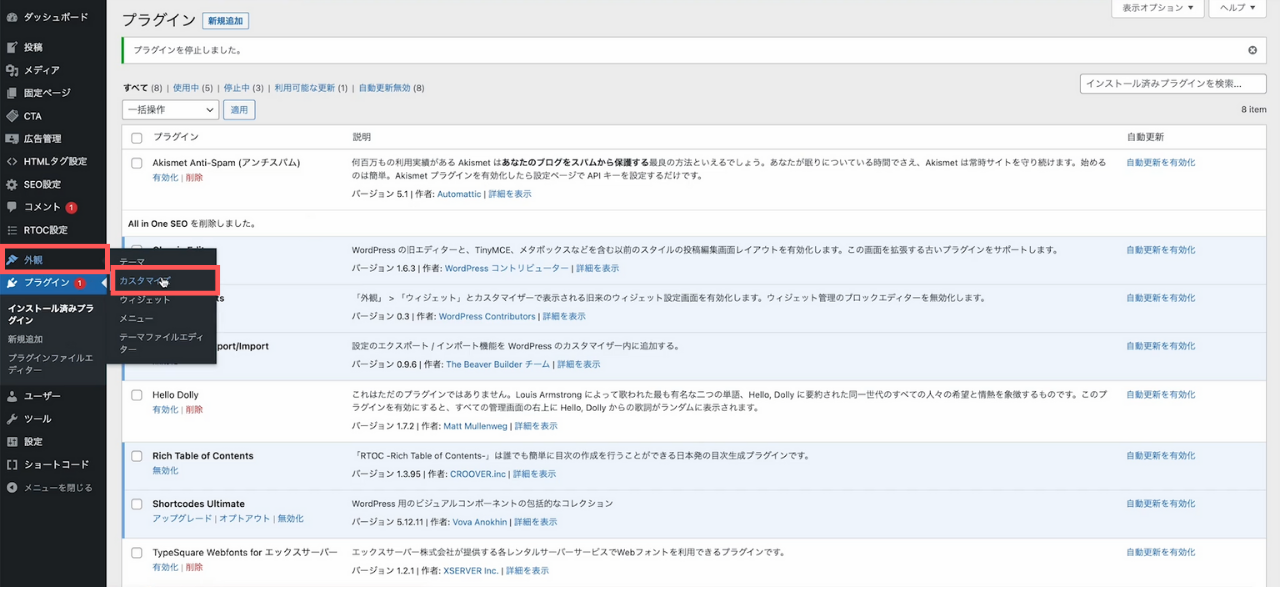
『外観』→『カスタマイズ』の順にクリックしてください。

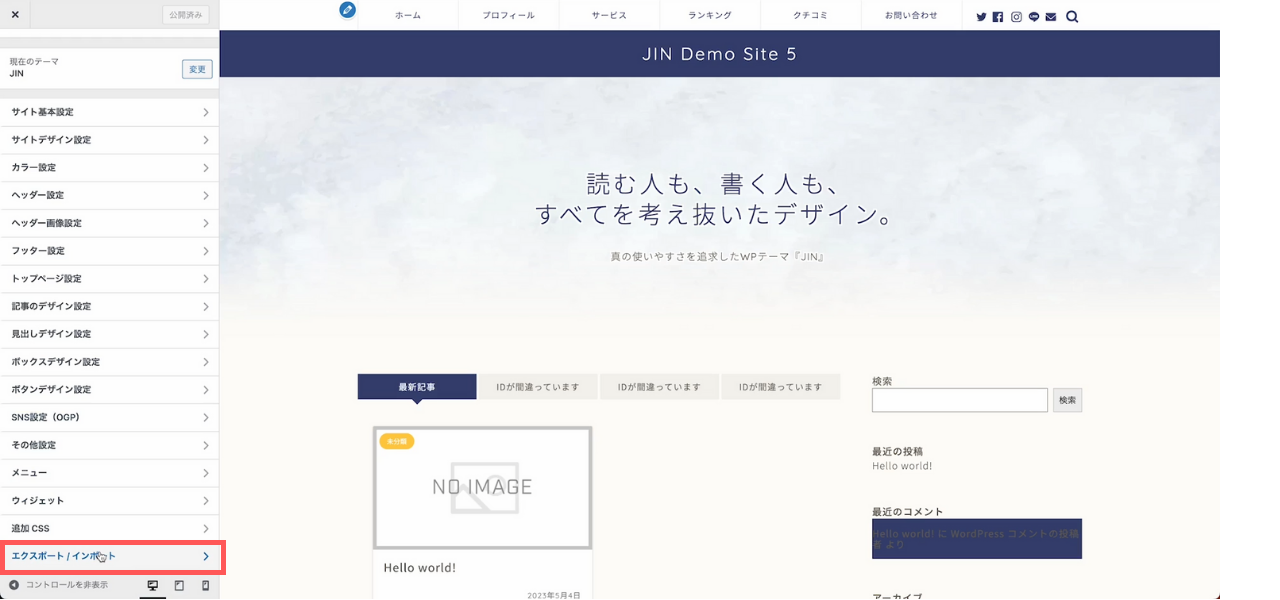
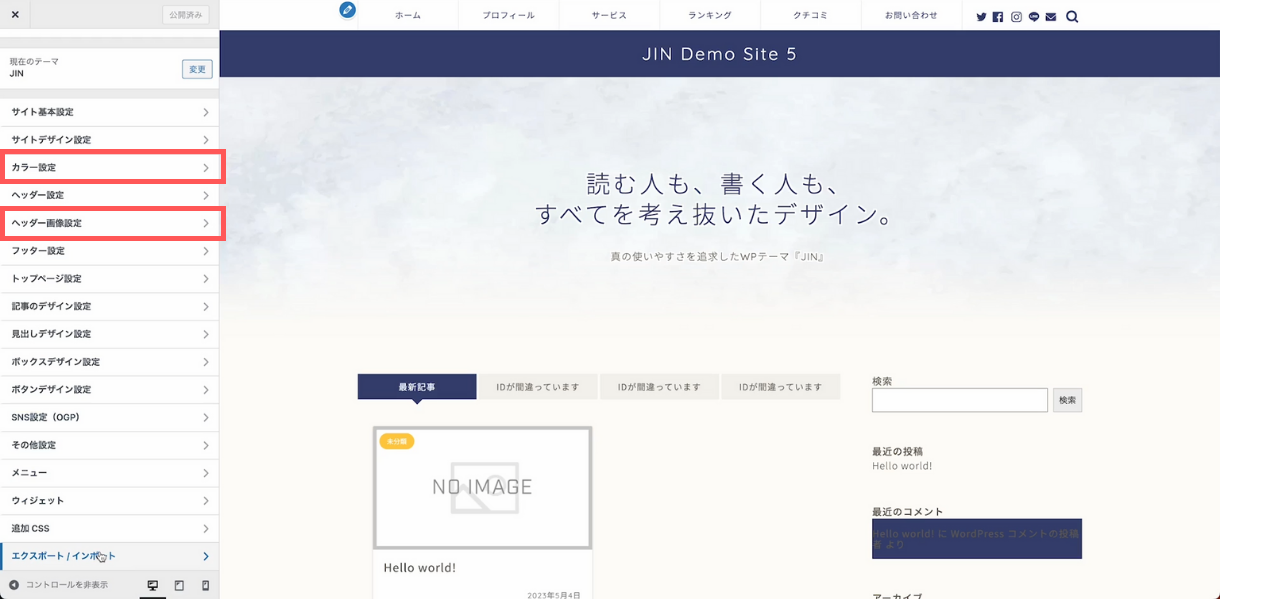
『エクスポート/インポート』をクリックします。

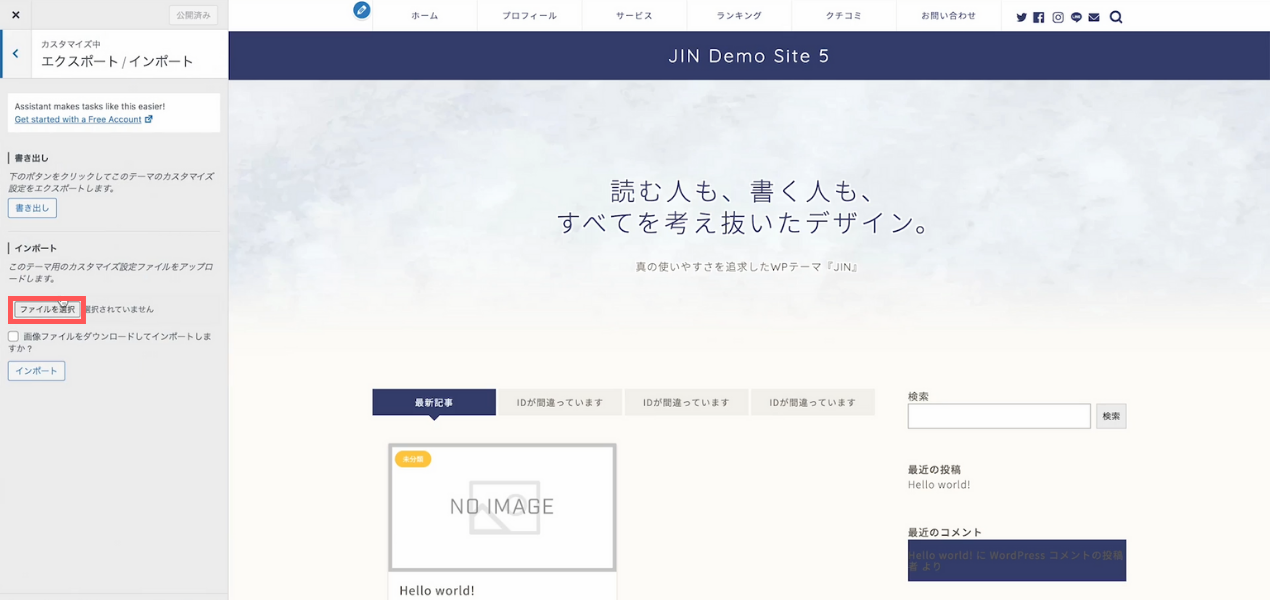
『ファイルを選択』をクリックしてください。

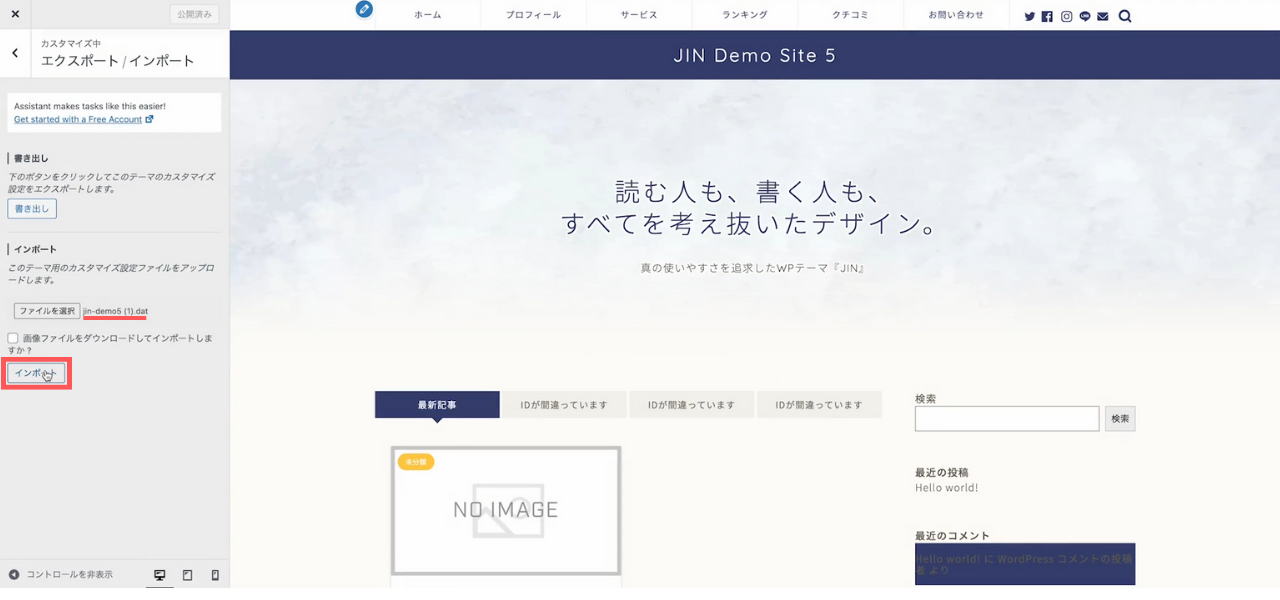
さっきダウンロードしておいた『jin-demo5.dat』というファイルを選びます。
ファイル名は選んだテンプレートによって変わるので、自分で選んだテンプレートのファイルを探してくださいね。
『ファイルを選択』の右側に、選んだファイル名が表示されていることを確認し、『インポート』をクリックしてください。

選んだデザインに変わりましたか?
このように、『Customizer Export/Inport』は簡単にブログ全体のデザインを変えることができます。
また、『カラー設定』から好みのカラーに変えることができたり、『ヘッダー画像設定』から好きなヘッダー画像を入れて、自分だけのブログを作ることもできます。
自分だけのブログって、なにか特別感があって楽しくないですか?
私は作っているとき、わくわくして、すごく楽しかったです!

いろいろとカスタマイズして、自分だけのブログを作ってみてください。
最後までご覧いただき、ありがとうございました!