こんにちは!ももすけです。
いつも、ご覧いただきありがとうございます。
今回は、WordPressにJINのテーマを導入する方法について解説していきます。
JINは有料テーマで、14,800円で購入する必要があります。
有料テーマを使ってでもブログを簡単に作りたい!という方だけ続きを読んでください。
WordPressのテーマとは

テーマとは、WordPressの装飾機能みたいなもので、大体のデザインをワンクリックで変更できるとても便利な機能です。
ポータルサイト、LP、ブログなど、作りたいものの用途に合わせて、いろいろな有料・無料なテーマが売られています。
テーマを購入することによって、大体のデザインを時短で作れる便利な機能
今回はブログを作成したい人向けの、『JIN』というテーマを使っていきます。
JINを使う理由

『JIN』を使う理由は、WordPress初心者がブログを作成するときに、一番わかりやすいテーマが『JIN』だからです。
WordPressでブログを1から立ち上げようと思った時に、プログラミング言語が必要になってくることがあります。
プログラミングに触れたことの無い方がそれをやろうとすると、それだけで挫折してしまうことが多いです。
実際、私はプログラミングを勉強してみようと思い、やってみたことがあるのですが、文字の大きさや色を指定するだけでも長いコードを使ったり、複雑だなぁと思いました。
それと同時に、プログラミングができる人ってすごいと思いました。
プログラミングが目的なら、それはそれで楽しいし、やってみる価値はあると思うのですが、今回はブログを作ることが目的です。
なので、ブログを作ることに集中するためにも『JIN』を使うのがいいと思います。
JINの導入方法

ここからは導入方法を画像を使用してわかりやすく説明します。
まず、こちらからJINの購入ページを開いてください。
JINの購入ページを開いたら、下までスクロールし『ダウンロード』を押してください。

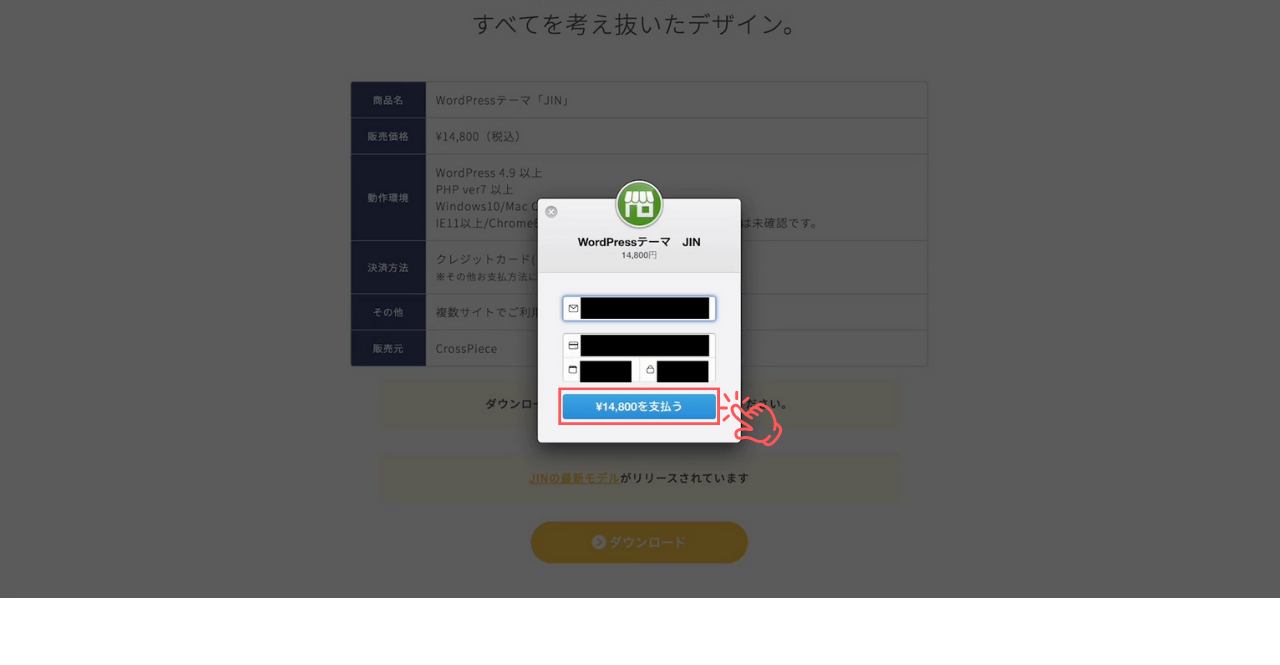
下記の画像のように表示されたら、メールアドレスとクレジットカードの情報を入力し、『14,800を支払う』を押してください。

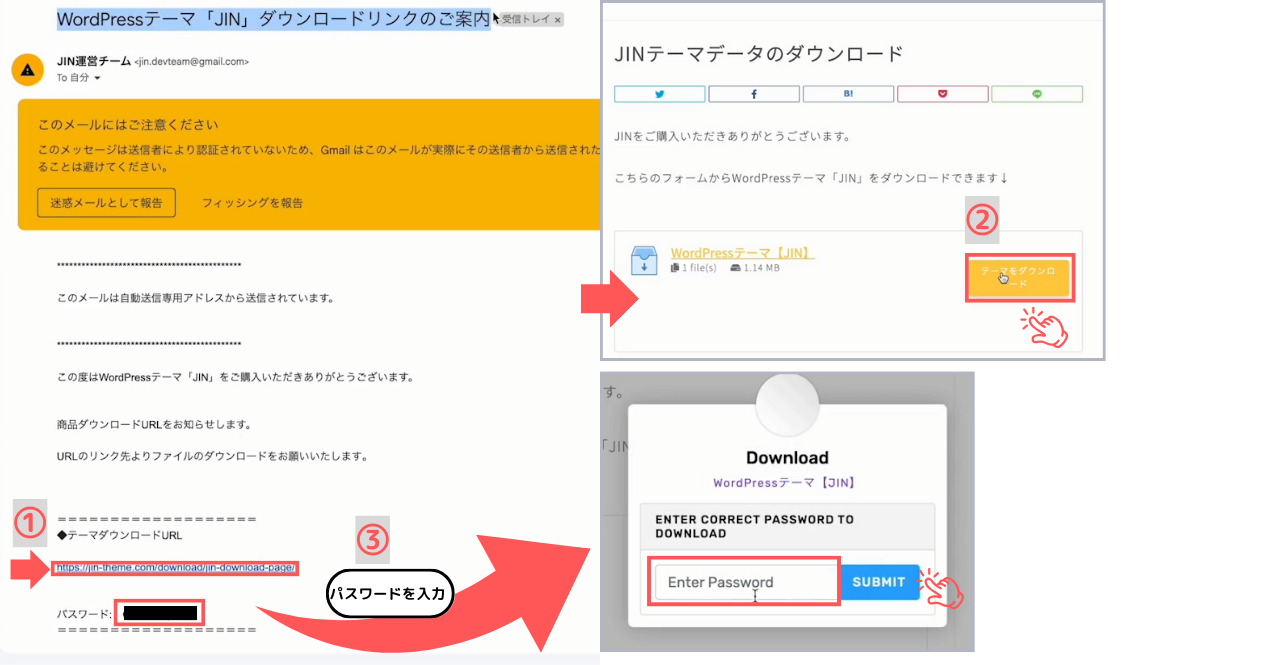
入力したメールアドレス宛に、『WordPressテーマ「JIN」ダウンロードリンクのご案内』というメールが届いていると思います。
そのメールのテーマダウンロードURLをクリックすると、JINテーマデータのダウンロードというページが表示されるので『テーマをダウンロード』をクリックしてください。
すると、パスワードを要求されるので、メールに届いたパスワードを入力し、『SUBMIT』を押してください。

JINのダウンロードができたら、WordPressの管理画面を開きましょう。
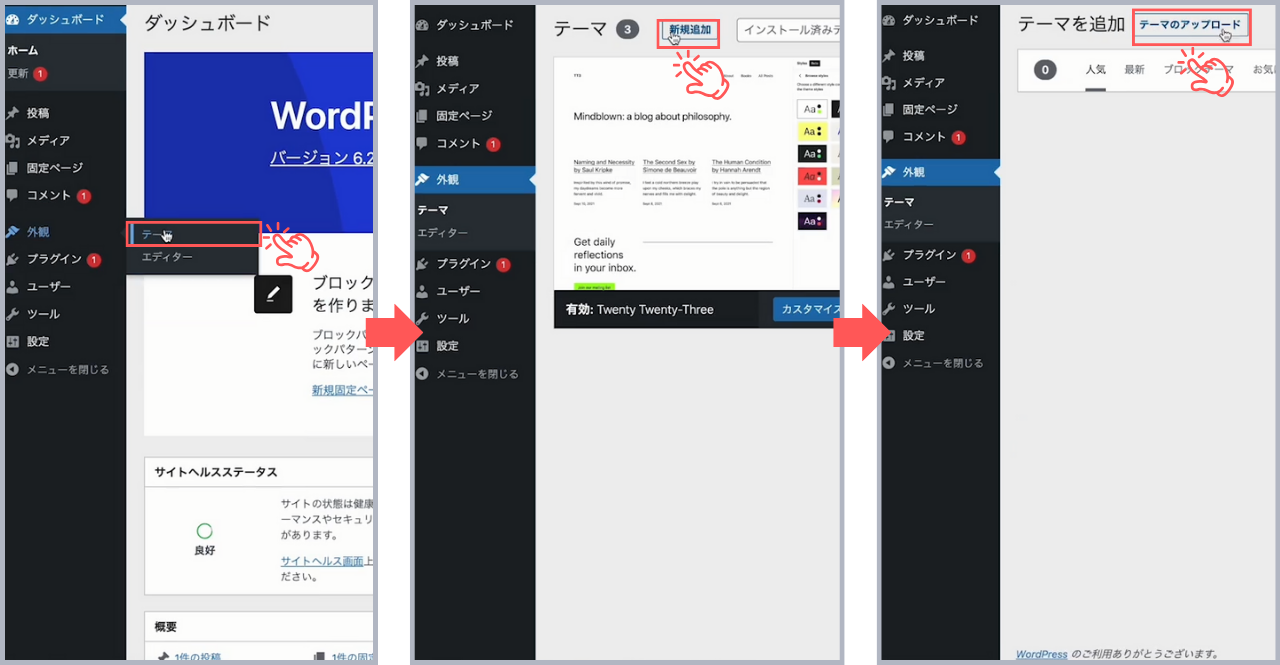
『外観』の『テーマ』をクリックし、『新規追加』、『テーマのアップロード』と順にクリックしてください。

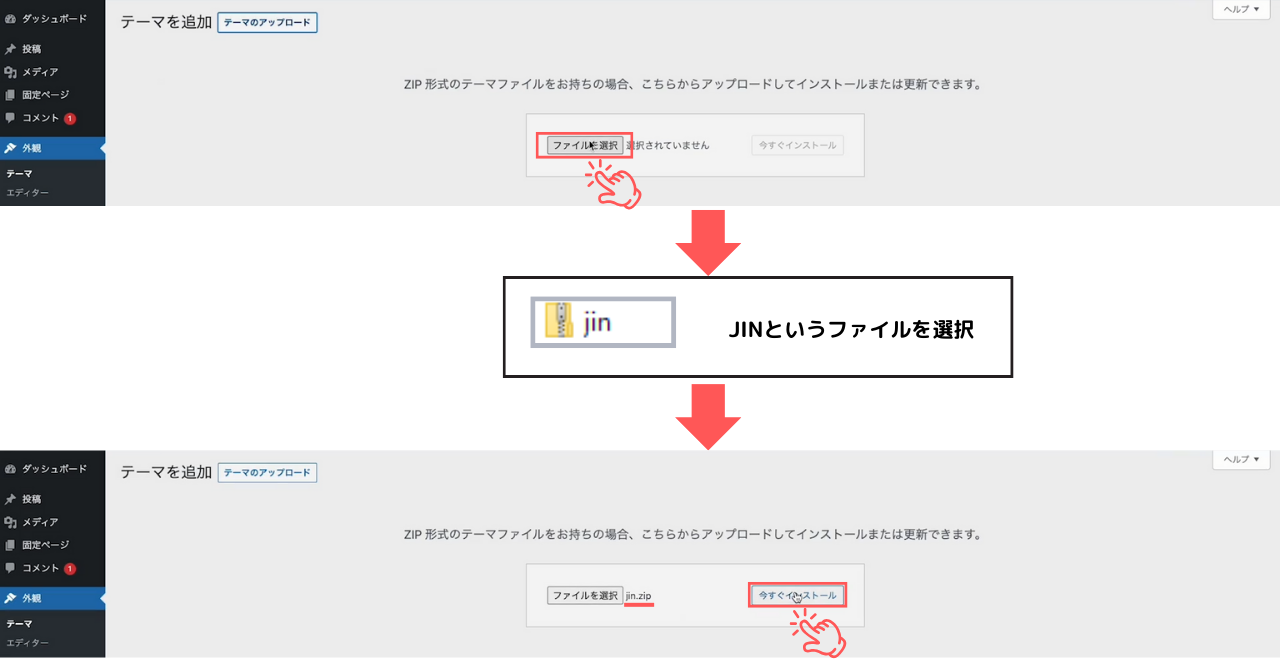
『ファイルを選択』をクリックし、さっきダウンロードしたJINのファイルを選んでください。
ファイル名は『jin』や『jin.zip』などになっていることを確認してください。
選択後、『ファイルを選択』の右に『jin.zip』と表示されていることを確認したら、『今すぐインストール』をクリックしてください。
そして、『有効化』をクリックしましょう。
ここで注意ですが、『jin』のファイルはzipファイルのまま使用してください。
解凍はしないでください。
解凍されてしまっている場合は、使用する前に圧縮をしましょう。

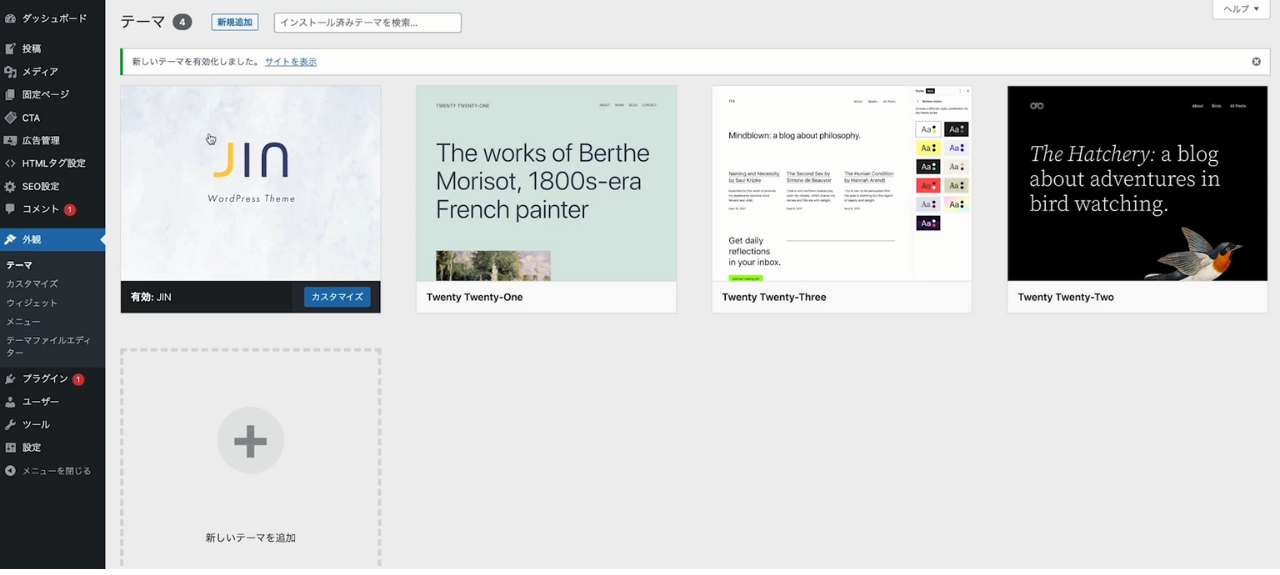
JINが有効化されると、下記のような画面になります。
有効:JINと表示されていたらOKです。

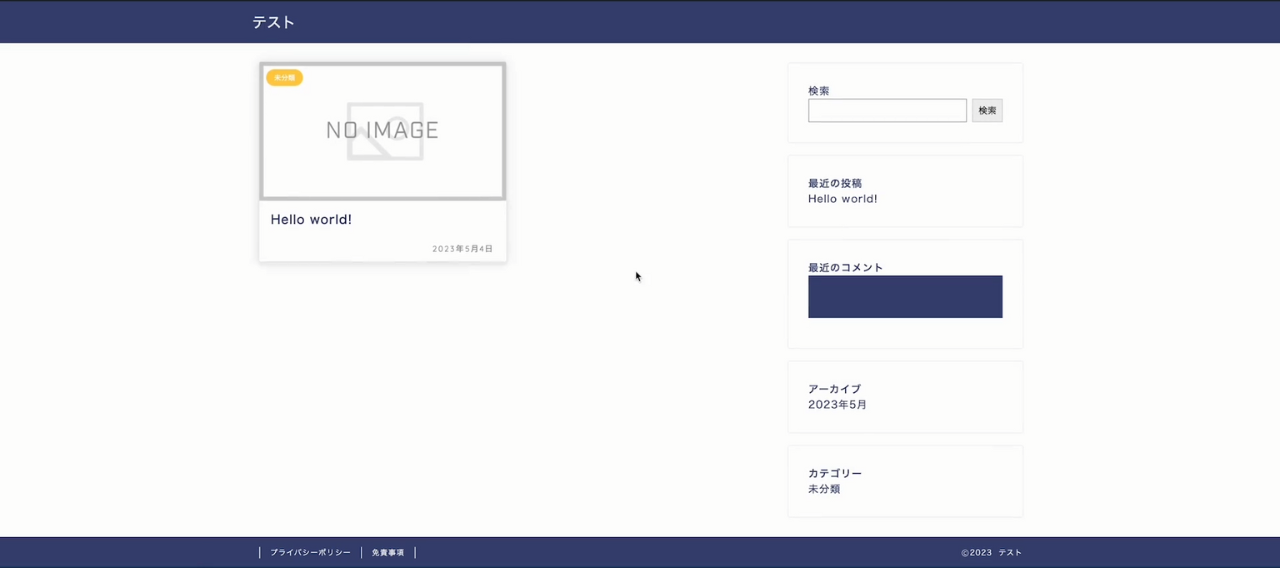
サイトを確認してみると、下記のようになっているかと思います。
同じ画面になっていたらJINの導入は完了です👏

あ
ダウンロードしたJINのファイルは、「他のWEBサイトを作りたい!」となったときにも使用することができるので保存しておきましょう。
また、消してしまった場合でも、メールから再度ダウンロードすることもできるので、メールは消さずにとっておいてください。
JINの導入ができたら、プラグインを追加し自分にとって使いやすいWordPressにしていきましょう。
プラグインの導入についてはこちらから見ることができます。
最後までご覧いただき、ありがとうございました。